Nun kommen wir zu einem besonderen Teil dieser Reihe: Das Erstellen von eigenen Content Elementen, die oft benötigt werden, wenn die Wünsche von Redakteuren und Template Designern befriedigt werden wollen, wie z.B. Slide Shows und Teaser Elemente.
Da wir unser Template als Extension angelegt haben, können wir nun sehr schnell und einfach eigene Content Elemente in unser Typo3 System einfügen. Es ist aber natürlich auch möglich eigene Extensions dafür zu schreiben.
Als Beispiel nehmen wir hier eine einfache Visitenkarte als Content Element, mit der jeder Redakteur einen individuellen Kontakt Block erstellen kann. Wir arbeiten hier wie auch Typo3 mit der tt_content Tabelle und müssen so noch kein eigenes Model erstellen.
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addPlugin( array( 'Buisness Card', 'tut23template_bcard' ), 'CType' );
Durch die Funktion addPlugin registrieren wir über die Definition ‚CType‘ unser neues Content Element im Typo3 System. Jetzt muss es nur noch konfiguriert werden.
Alle relevanten Definitionen der Ausgabe im Backend finden wir im globalen TCA, in dem unter $TCA[‚tt_content‘][‚types‘] die Typo3 Content Types definiert sind. Diesen können wir durch unsere Extension in der ext_tables.php erweitern, in dem wir die das TCA unseres eigenen Content Types mit einem eigenen key, ‚tut23template_bcard‘, an die Types anhängen.
Für unsere Visitenkarte brauchen wir eigentlich nur vier Felder: Name, Position und eine Beschreibung. Dies können wir einfach aus der TCA tt_content Definition generieren.
/** * Buisness Card */ $TCA['tt_content']['types']['tut23template_bcard']['showitem'] = " --palette--;LLL:EXT:cms/locallang_ttc.xml:palette.general;general, header;Name, subheader;Position, bodytext;Beschreibung, --div--;LLL:EXT:cms/locallang_ttc.xml:tabs.access, --palette--;LLL:EXT:cms/locallang_ttc.xml:palette.visibility;visibility, --palette--;LLL:EXT:cms/locallang_ttc.xml:palette.access;access, ";
Jetzt wird von Typo3 das Eingabeformular für die Visitenkarte im BE generiert. Da wir uns hier ausschließlich den schon vorhandenen Feldern der tt_content bedient haben, müssen nur noch die Labels angepasste werden. Im Aufbau des TCA ist das sehr einfach: wie man sehen kann sind einfach Feld-Name und Feld-Label durch ein Semikolon getrennt. Also definieren wir sehr einfach Feld-Name;Feld-Label und trennen das nächste Feld durch ein Komma. Die gesamte Steuerung des TCA kann gerne in der Typo3 Doku nachgelesen werden. Des weiteren haben wir nur die Standard Paletten wie ‚visibility‘ und ‚access‘ übernommen, da alles andere für unser Content Element irrelevant ist.
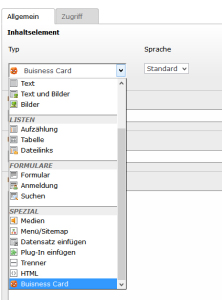
Jetzt erscheint auch schon in der Auswahl-Liste der Inhaltselement->Typ unser Custom Content Element ‚Buisness Card‘.
Nebenbei sollte man doch immer wieder darauf hinweisen, dass wenn man im Backend nicht das gewünschte Ergebnis sieht, ein guter Gedanke das Löschen aller Caches inklusive System-Cache ist.
Das Ergebnis ist nun eine neue Eingabe-Maske für unsere Visitenkarte.
Für die Ausgabe im Frontend müssen wir das Template einrichten und es in die TS Config und das Setup integrieren. Dafür erstellen wir einen weiteren Unterordner ‚CustomContent‘ im Verzeichnis Configuration/TypoScript/ und legen die Datei CustomContentElementsSetup.ts an. Dies ist nötig, um dem Content Element ein Template für die Frontend Ausgabe zu zuweisen.
tt_content.tut23template_bcard = COA
tt_content.tut23template_bcard {
10 = FLUIDTEMPLATE
10 {
file = EXT:tut23template/Resources/Private/Templates/Contentelements/BuisnessCard.html
partialRootPath = EXT:tut23template/Resources/Private/Partials/Contentelements/
layoutRootPath = EXT:tut23template/Resources/Private/Layouts/Contentelements/
}
}
Hier definieren wir anhand des TCA key ‚tut23template_bcard‘ das Template des neuen Content Types und referenzieren es auf die Template Datei BuisnessCard.html.
Die Datei CustomContentElementsSetup.ts implentieren wir nun in der ext_localconf.php im Typo3 System.
\TYPO3\CMS\Core\Utility\ExtensionManagementUtility::addTypoScript($_EXTKEY,
'setup', trim('
<INCLUDE_TYPOSCRIPT: source="FILE:EXT:' . $_EXTKEY . '/Configuration/TypoScript/CustomContent/CustomContentElementsSetup.ts">
'), 43
);
Jetzt müssen wir nur noch die Ausgabe Template Datei BuisnessCard.html für das Custom Content Element im angegebenen Ordner in die Extension einfügen.
<article>
<strong>{data.header}</strong></br>
{data.subheader}
<p><f:format.html>{data.bodytext}</f:format.html></p>
</article>
Wie wir sehen stellt uns Typo3 alle Daten in einem Array ‚data‘ zur Verfügung, mit dem wir alle Informationen unseres Custom Content Elements einfach ausgeben können.
Nun sind wir wieder ein Stück weiter und können nun sehr einfach und schnell eigene Content Elements zur Verfügung stellen.