Nachdem wir nun die ersten Hürden genommen haben, kommen wir zur Entspannung zu der Template Engine Fluid. Es soll hier nur eine kleine Einführung in das Templating mit FLUID geben, da es im weltweiten Netz zu diesem Thema unzählige gute Dokumentationen gibt.
Das Arbeiten mit Fluid-Templates ist leicht verständlich: Einem Template werden über einen Extbase-Controller oder über ein Typo Script FLUIDTEMPLATE Objekt Variablen übergeben, die dann im Template ausgegeben werden.
Variablen an das Template übergeben
Im Falle eines Typo Script FLUIDTEMPLATE Objekt können wir über ‚variables‘ Inhalte an ein durch ‚template‘ definiertes Template übergeben. In diesem Beispiel die Variable ‚content‘, auf die wir dann im Template über {content} zugreifen können. Daneben steht uns der ’settings‘ Parameter zur Verfügung, den man als Array verstehen kann und im Template bei unserem Beispiel mit {settings.copyrightYear} aufrufen kann.
page = PAGE
page {
typeNum = 0
10 = FLUIDTEMPLATE
10 {
template = FILE
template.file = fileadmin/Ressources/Templates/index.html
variables {
content < styles.content.get
}
settings {
copyrightYear = {$year}
}
}
}
In dem Fall einer Extbase-Extension übergeben wir die Variablen aus einer Controller-Action über die Funktion $this->view->assign(Variablen-Name, Variablen-Wert) an das HTML-Template. Die Übergabe der Variablen des FLUIDTEMPLATES sieht bei einer Extbase-Extension folgendermaßen aus:
public function showAction(){
$content = 'Hello World';
$this->view->assign('content', $content);
$this->view->assign('settings', array('copyrightYear' => date('Y'));
}
Ein dazugehöriges HTML-Template index.html kann nun beispielsweise folgende Struktur haben, die mit den übergebenen Variablen befüllt wird. Die Variablen selbst werden in geschweiften Klammern über {Variablen-Name} aufgerufen.
<header>
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
</ul>
</nav>
</header>
<div id="content">
<article>
{content}
</article>
</div>
<footer>
© Copyright {settings.copyrightYear} All Rights Reserved.
</footer>
Das ist erst einmal das einfache Grundprinzip einer Template-Engine. Unser HTML-Template ist bis jetzt sehr einfach, doch Fluid versteht Templates als Konstrukt aus mehreren Grundbereichen.
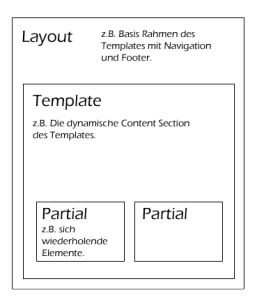
Das Template Model von Fluid
Fluid bietet die Möglichkeit das Template in verschiedene Bereiche zu strukturieren. Der eigentliche Template-Datensatz kann in ein sogenanntes Layout eingebettet werden. Im Fluid Denken bildet das Layout den statischen Rahmen des Templates, in dem sich immer wiederholende Elemente wie z.B. Logos und statische Footer befinden. Das Template selbst beinhaltet die dynamischen Elemente der Seite. Dieses können dann weiter in Partials untergliedert werden. Die Partials sind zum besseren Verständnis kleine Layout Elemente, die sich ständig im Design wiederholen und somit nicht jedes mal neu definiert werden müssen. Im reellen Leben sind das z.B. Info-Boxen, Teaser-Elemente oder diverse Panels.
Wie funktioniert nun das Ganze? Dazu müssen wir in unserem FLUIDTEMPLATE die Bereiche in Form von Dateipfaden definieren. Dies erreichen wir über die Parameter ‚layoutRootPath‘ und ‚partialRootPath‘.
page = PAGE
page {
typeNum = 0
10 = FLUIDTEMPLATE
10 {
template = FILE
template.file = fileadmin/Ressources/Templates/index.html
layoutRootPath = fileadmin/Ressources/Layouts/
partialRootPath = fileadmin/Ressources/Partials/
variables {
content < styles.content.get
}
settings {
copyrightYear = {$year}
}
}
}
Noch ändert sich nichts, da wir in unserer index.html noch keine Layouts oder Partials aufrufen. Jetzt wird es erstmal etwas ungewohnt. Wir nehmen unsere index.html etwas auseinander und zerteilen sie in ein Layout und ein Template. Das Layout lagern wir in die Datei basicLayout.html aus.
<header>
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
</ul>
</nav>
</header>
<div id="content">
<f:render section="content" />
</div>
<footer>
© Copyright {settings.copyrightYear} All Rights Reserved.
</footer>
In unserer index.html müssen wir jetzt als erstes das zu verwendende Layout aufrufen, dass dann von Fluid verarbeitet wird. Zusätzlich haben wir in dem Layout über den ViewHelper <f:render section=content“ /> einen dynamischen Bereich definiert, der den einen Inhalt aus der index.html integriert. Diese ’section‘ muss also in unserer Template Datei eindeutig gekennzeichnet werden.
<f:layout name="basicLayout" />
<f:section name="content">
<article>
{content}
</article>
</f:section>
Durch den Aufruf von <f:layout name=“basicLayout“ /> wird nun die Datei basicLayout.html aus dem durch ‚layoutRootPath‘ definierten Verzeichnis geladen. Das Layout sucht nun wiederum in der index.html nach der Section ‚content‘, die wir über <f:section name=“content“> eindeutig gekennzeichnet haben.
Nun können wir unser Template in der Content-Section noch um zwei Info-Boxen erweitern, die wir dann über <f:render partial=“infobox“ /> aus einer Partial-Datei rendern. Wir können dem Partial über den Parameter ‚arguments‘ Variablen übergeben, wie in unserem Beispiel die Position.
<f:layout name="basicLayout" />
<f:section name="content">
<article>
{content}
</article>
<div class="infopanel">
<f:render partial="infobox" arguments={position: 'left'} />
<f:render partial="infobox" arguments={position: 'right'} />
</div>
</f:section>
Fluid sucht jetzt im angegebenen Partial Verzeichnis nach der Datei infobox.html und bindet sie in unser Template ein.
<div class="infobox {position}">
Info-Box {position}
</div>
Die Variable {postion} wird automatisch mit den übergebenem Parameter befüllt.
In dem Beispiel haben wir begonnen, das Template Model von Fluid zu verstehen und haben bereits mit View-Helpern die einzelnen Bestandteile zusammengeführt. Im nächsten Beitrag werden wir das Arbeiten mit Viewhelpern und Basis Daten näher betrachten.